HTML(9)表格补充
2020-10-22
表格的表头基本上都要加粗并且居中的,我们通常使用th标签替换td标签,就可以实现这个效果
在设定单元格宽度的时候我们使用col标签,但是列非常多的话就不简便,因此我们使用列分组标签colgroup标签
例子如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
<table align="center" border="1px" cellspacing="0">
<colgroup span="6" width="100px"></colgroup>
<colgroup span="1" width="200px"></colgroup>
<tr align="center" height="40px">
<!-- 合并单元格:
首先删除多余的单元格
然后让它占用七列的宽度 -->
<!-- colspan合并列 -->
<!-- rowspan合并行 -->
<th colspan="7">个人简历</th>
</tr>
<tr align="center" height="40px">
<td>姓名</td>
<td>老张</td>
<td>性别</td>
<td>男</td>
<td>年龄</td>
<td>23</td>
<td rowspan="4">
<img src="../img/aff98825819d658248acd07ad3273dc6.jpg" width="200px" height="160px" title="my photo" alt="撤退">
</td>
</tr>
<tr align="center" height="40px">
<td>学历</td>
<td>我知道</td>
<td>籍贯</td>
<td colspan="3">我知道</td>
</tr>
<tr align="center" height="40px">
<td>电话</td>
<td>我知道</td>
<td>政治面貌</td>
<td colspan="3">我不知道</td>
</tr>
<tr align="center" height="40px">
<td>毕业院校</td>
<td colspan="5">我知道</td>
</tr>
<tr align="center" height="40px">
<td>求职意向</td>
<td colspan="6">我知道</td>
</tr>
</table>
</body>
</html>
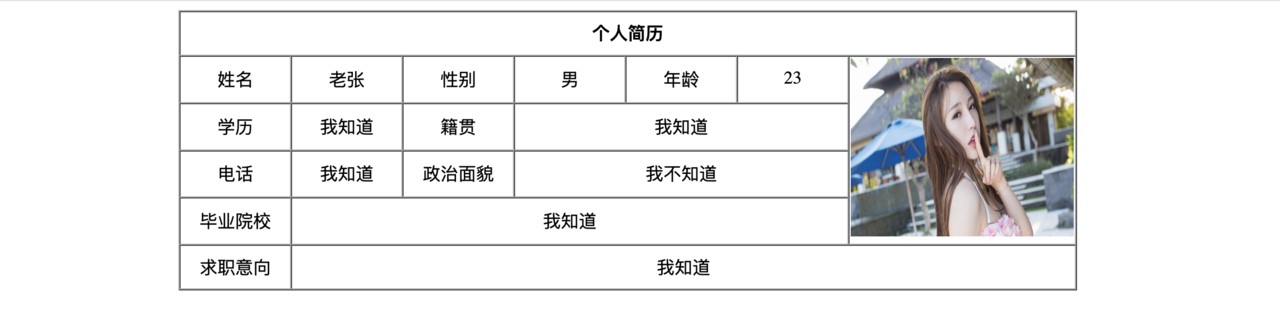
显示效果