HTML(7)表格制作
2020-10-22
制作静态表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<center>
<h1>前端技术阶段划分标准</h1>
</center>
<!-- 表格用table标签,每一个横行用tr表示,每一个竖行用td表示 -->
<!-- border标签设置边框的宽度 -->
<!-- cellspacing表示单元格宽度 -->
<!-- align=center给整个表格屏幕居中 -->
<table align="center" border="1px" cellspacing="0">
<!-- 我们有两种办法来控制表格的列宽度,使用col标签,或者在每一个td中增加宽度 -->
<!-- 第一列的宽度 -->
<col width="150px">
<!-- 第二列的宽度,以此类推 -->
<col width="300px">
<tr>
<td></td>
<td>初级</td>
<td>中级</td>
<td>高级</td>
<td>专家</td>
</tr>
<!-- 居中的话我们可以使用align=center -->
<tr align="center">
<td>标准</td>
<td>被产品对的说不出话</td>
<td>跟产品不相上下</td>
<td>把产品对的说不出话</td>
<td>把产品对到辞职</td>
</tr>
<tr>
<td>用户A</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>用户B</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
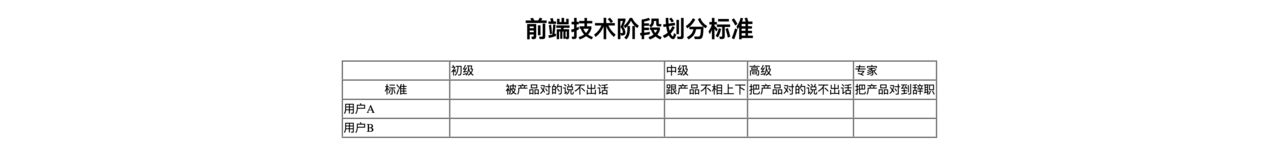
效果图